GPU渲染图像为什么更高效?
计算机渲染图像其实就是给屏幕上的像素着色
哪怕是对于一个老式的屏幕(分辨率 800x600)来说,都需要每帧处理480000个像素,如果帧频是30,即每秒进行28800000次计算
CPU与GPU,串行与并行
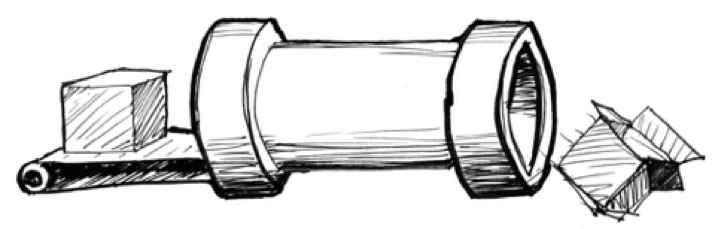
想象CPU是一个大的工业管道

CPU处理图像的痛点

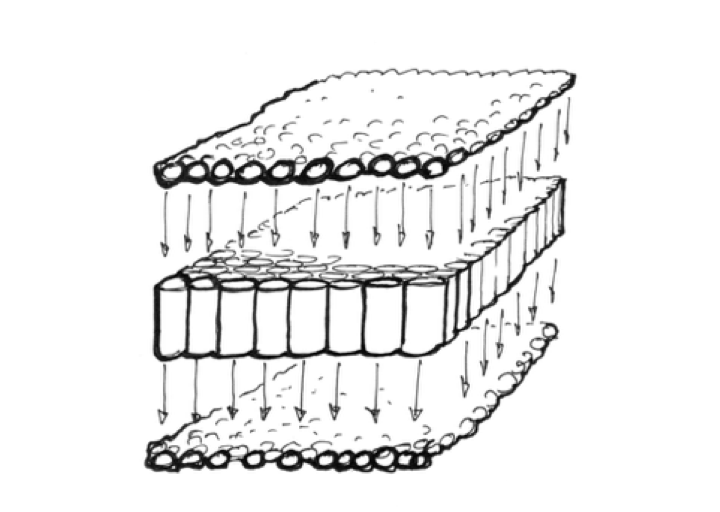
GPU的结构处理图像的优势

如何在web页面上控制GPU渲染图像
canvas与webGL技术
HTML
1
<div id="myCanvas"></div>
JS
1 | const canvas = document.getElementById('myCanvas') |
Javascript 与 GLSL ES
一个webGL程序的工作过程是 Javascript使用webGL API传数据给GLSL ES,GLSL ES在GPU中渲染图像。
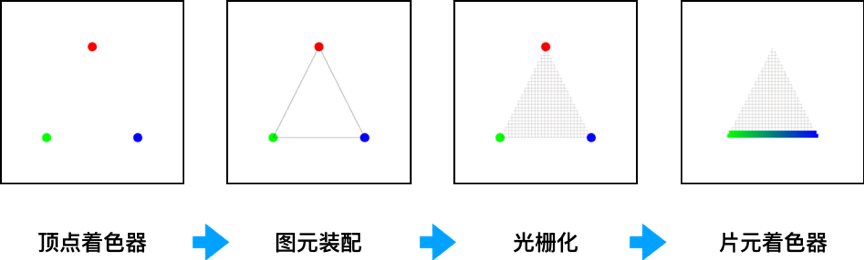
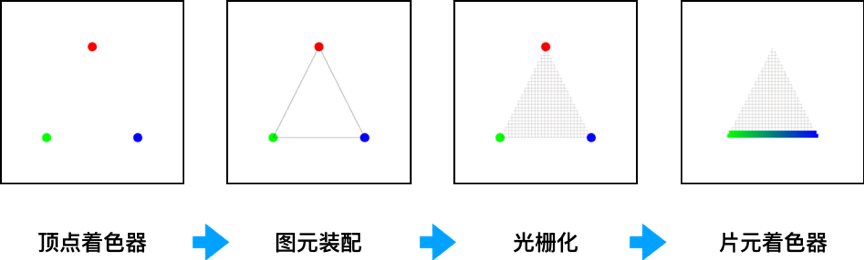
webGL图像渲染过程

更详细的图看下面

其中顶点着色器和片元着色器是可编程的,它们都是使用GLSL ES语言写的一段程序
webGL框架
给着色器传数据的webGL API很底层很繁琐,使用框架更方便,twgl是一种轻量级的框架。
片元着色器栗子
输入:canvas画布尺寸、时间、鼠标位置
输出:颜色通道
片元着色器是并行执行的,屏幕上每个像素都是一个线程,都要执行着色器程序代码,而且相互之间是盲视的。
一些资源推荐
- 一个入门shader的网站 https://thebookofshaders.com
- 罗列了很多webGL的模块 http://stack.gl/
- 一个轻量的webGL库 http://twgljs.org/
- 《webGL编程指南》https://book.douban.com/subject/25909351/